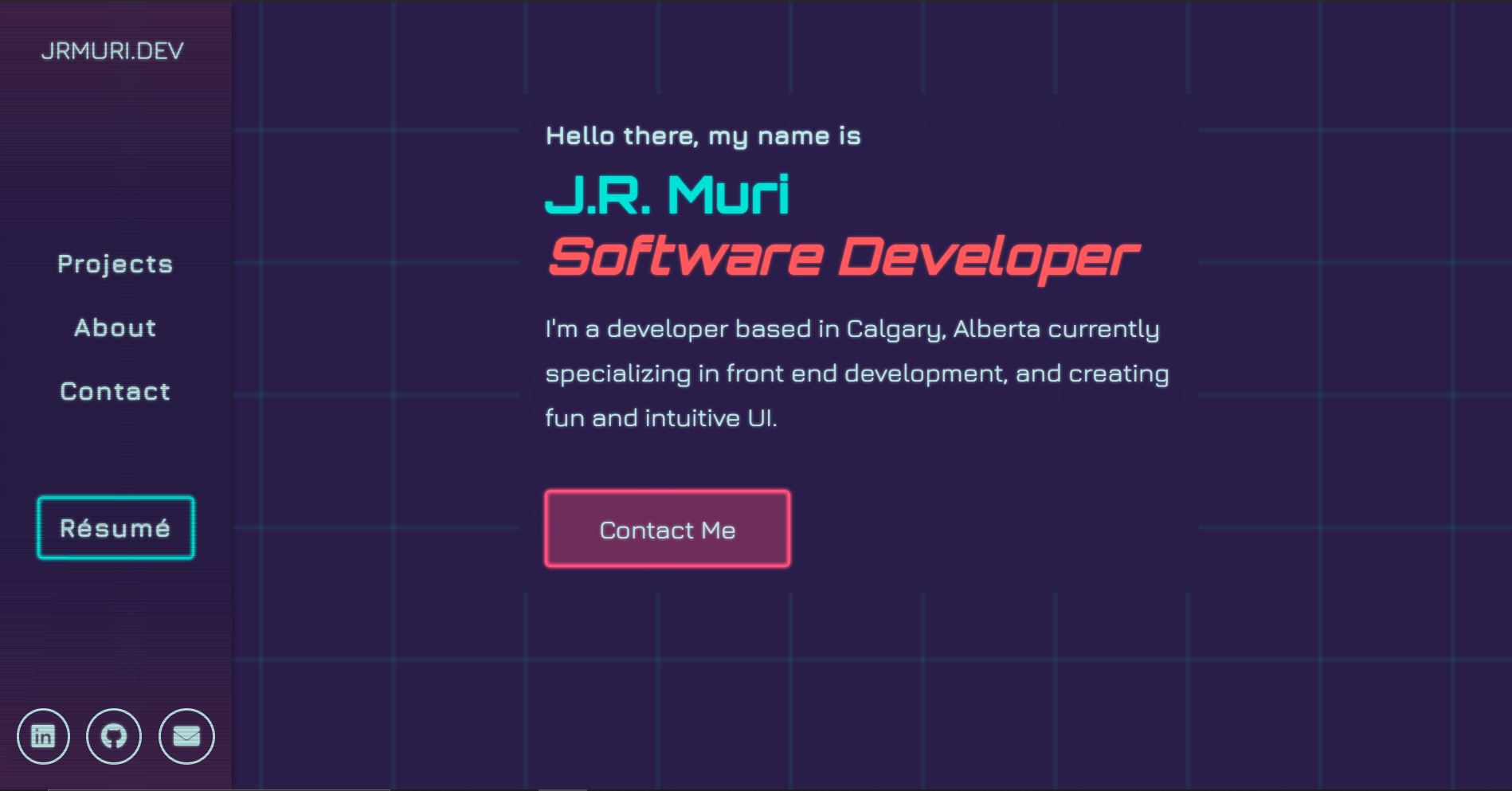
I'm a full-stack developer based in Calgary, Alberta! I enjoy creating fun and appealing UI, and applying new technologies for innovative solutions. I have a crush on CSS, but don't tell it that, unless it was asking about me...
Much of my personal work and designs are heavily influenced by my love of video games, photography and color. Which are a few of the ways I enjoy bombarding my retinas with photons, when I'm not coding or vigilantly glaring directly at the sun... it might fool everyone else, but not me!
Technologies I am currently exploring:
- HTML5
- CSS3
- JavaScript
- Vue
- Node.js
- Express
- MongoDB
- Mongoose